Cara Melihat Source Code Web di Android
Melihat Source Code Website di Android

Ngecek source code website di Android ternyata gampang banget, lho! Enggak perlu ribet instal aplikasi tambahan, kok. Kita bisa manfaatkan browser bawaan Android yang udah ada di HP kamu. Berikut ini cara mudahnya dan perbandingannya dengan browser lain.
Cara Melihat Source Code Menggunakan Browser Bawaan Android
Langkah-langkahnya simpel dan bisa kamu ikuti dengan mudah. Pastikan kamu sudah membuka website yang ingin kamu lihat source codenya ya!
- Buka Website: Pertama, buka website yang ingin kamu lihat source codenya di browser bawaan Android kamu.
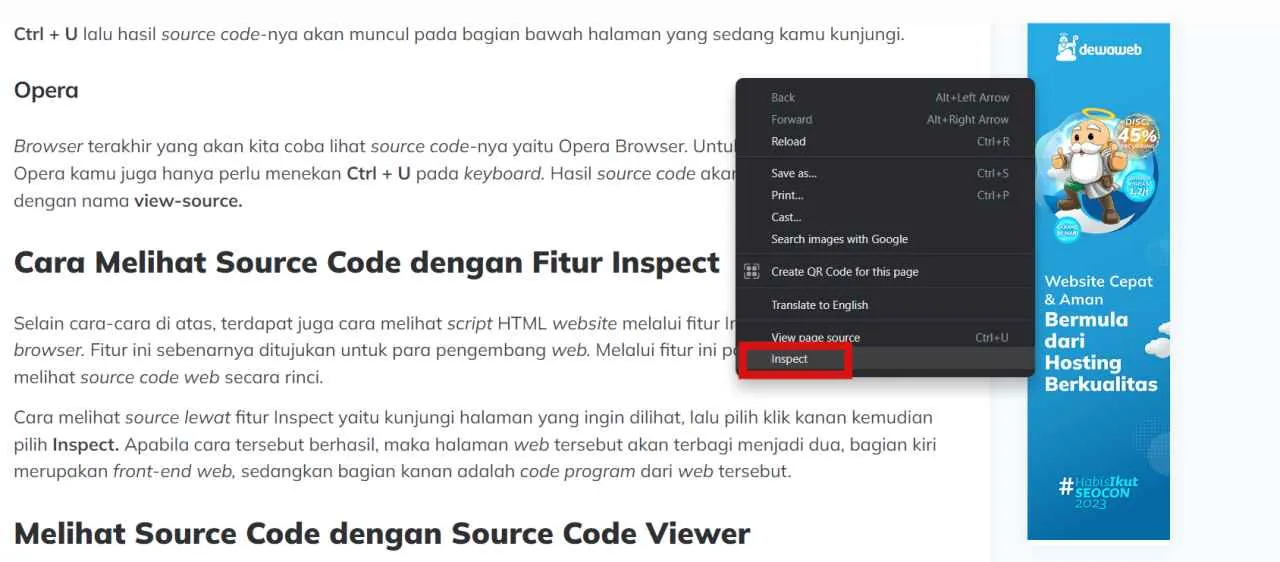
- Akses Menu: Biasanya, ada tiga titik vertikal di pojok kanan atas browser. Klik menu tersebut.
- Cari “View Page Source” atau sejenisnya: Menu ini bisa bernama berbeda-beda tergantung versi Android dan browsernya. Cari opsi yang berhubungan dengan “View Page Source”, “Lihat Sumber Halaman”, atau yang serupa.
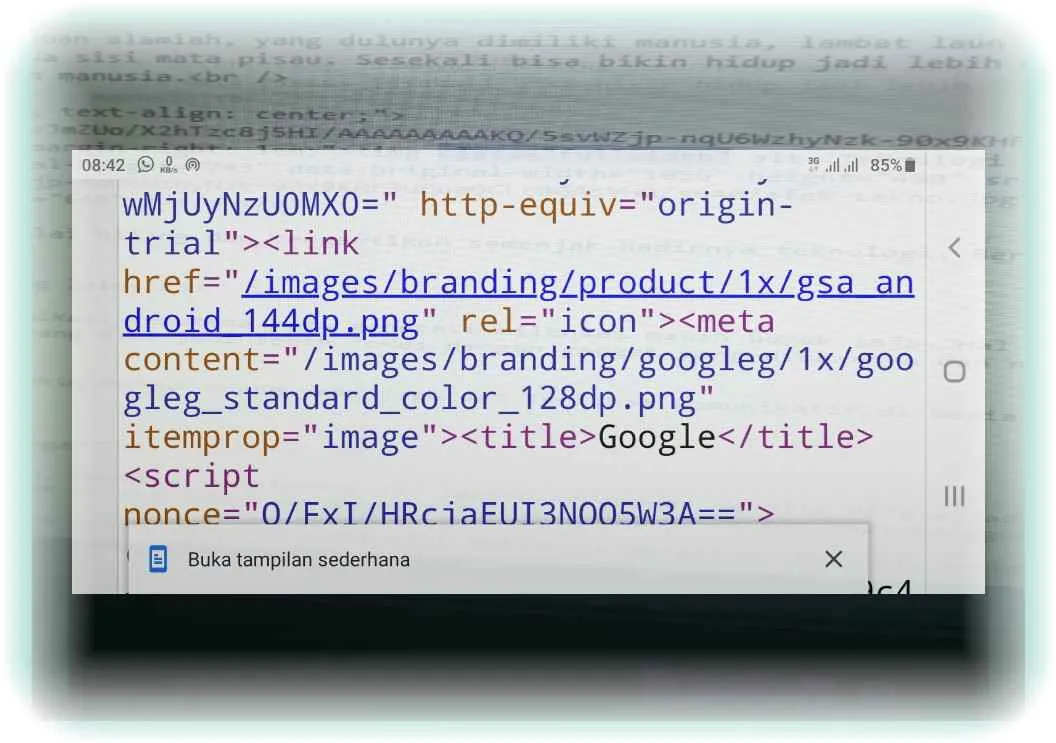
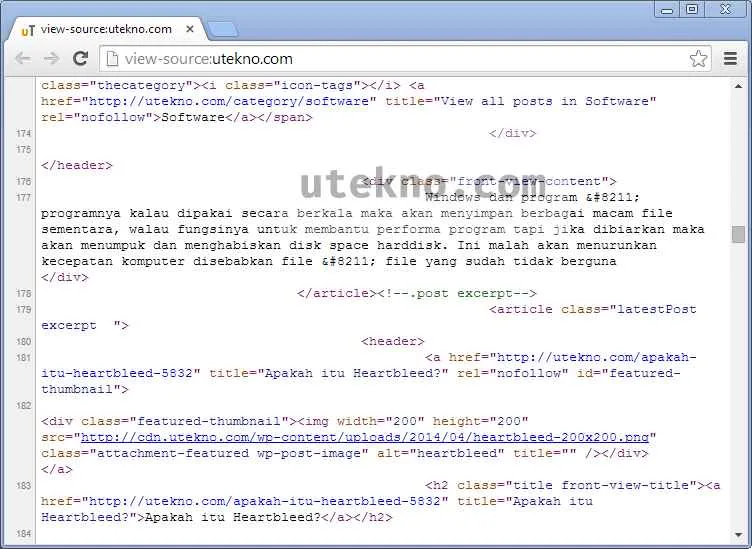
- Lihat Source Code: Setelah kamu klik, akan muncul jendela baru yang menampilkan source code website tersebut. Kamu bisa scroll dan cari kode yang kamu butuhkan.
Perbandingan Browser Bawaan Android dan Browser Pihak Ketiga
Nah, biar kamu lebih paham, berikut perbandingan browser bawaan Android dengan browser pihak ketiga seperti Chrome atau Firefox dalam hal akses source code.
| Nama Browser | Kemudahan Akses Source Code | Fitur Tambahan | Kompatibilitas |
|---|---|---|---|
| Browser Bawaan Android | Cukup mudah, biasanya melalui menu pengaturan. | Fitur terbatas, umumnya hanya fitur dasar browser. | Bergantung versi Android, mungkin ada perbedaan antar perangkat. |
| Chrome | Mudah, bisa melalui menu “Inspect” atau dengan menekan tombol kanan mouse (jika menggunakan mouse eksternal). | Banyak fitur developer tools, seperti debugging dan pemeriksaan elemen. | Kompatibilitas tinggi, tersedia di berbagai perangkat. |
| Firefox | Mirip Chrome, akses mudah melalui menu “Inspect” atau tombol kanan mouse. | Fitur developer tools yang lengkap, serupa dengan Chrome. | Kompatibilitas tinggi, tersedia di berbagai perangkat. |
Kendala dan Solusi Melihat Source Code
Meskipun mudah, terkadang kamu mungkin mengalami kendala saat mencoba melihat source code. Berikut beberapa kendala umum dan solusinya.
- Kendala: Source code tidak dapat ditampilkan.
Solusi: Pastikan koneksi internet kamu stabil. Coba refresh halaman atau restart browser. Jika masih bermasalah, coba gunakan browser lain. Ada kemungkinan website tersebut memblokir akses ke source code. - Kendala: Source code terlalu kompleks dan sulit dipahami.
Solusi: Gunakan browser dengan fitur developer tools yang lebih lengkap, seperti Chrome atau Firefox. Fitur-fitur ini akan membantu kamu menavigasi dan memahami source code dengan lebih mudah. - Kendala: Tidak menemukan opsi “View Page Source” di menu browser.
Solusi: Periksa versi Android dan browser yang kamu gunakan. Opsi ini mungkin memiliki nama yang berbeda atau terletak di menu yang berbeda tergantung versinya. Cari di pengaturan browser atau coba cari tutorial khusus untuk versi Android dan browser yang kamu gunakan.
Langkah Mengatasi Error “Source Code Tidak Dapat Ditampilkan”
Error “Source Code Tidak Dapat Ditampilkan” seringkali disebabkan oleh masalah koneksi internet atau pembatasan dari website itu sendiri. Berikut langkah-langkah untuk mengatasinya:
- Periksa koneksi internet. Pastikan kamu terhubung ke internet dan koneksi stabil.
- Refresh halaman. Coba refresh halaman website yang ingin kamu lihat source codenya.
- Restart browser. Tutup dan buka kembali browser kamu.
- Coba browser lain. Jika masalah masih berlanjut, coba gunakan browser lain seperti Chrome atau Firefox.
- Periksa pengaturan browser. Pastikan tidak ada pengaturan yang memblokir akses ke source code.
Metode Menggunakan Aplikasi Pihak Ketiga

Nah, kalau kamu males ribet buka inspect element di browser desktop, tenang! Ada kok cara lebih praktis melihat source code website di Android, yaitu dengan memanfaatkan aplikasi pihak ketiga. Aplikasi-aplikasi ini biasanya menyediakan fitur yang lebih user-friendly dan terintegrasi langsung dengan smartphone kamu. Yuk, kita bahas beberapa aplikasi dan fitur unggulannya!
Aplikasi Pihak Ketiga untuk Melihat Source Code Website
Beberapa aplikasi Android memungkinkan kamu untuk melihat source code website dengan mudah. Keunggulan masing-masing aplikasi terletak pada fitur tambahan dan kemudahan penggunaan. Berikut beberapa contohnya:
- Web Inspector: Aplikasi ini menawarkan antarmuka yang sederhana dan intuitif. Kamu bisa langsung melihat source code website dengan cepat.
- View Source Code: Aplikasi ini fokus pada tampilan source code yang terstruktur dan mudah dibaca. Tersedia fitur pencarian dan navigasi yang membantu kamu menjelajahi kode dengan efisien.
- Code Viewer: Aplikasi ini menawarkan fitur tambahan seperti syntax highlighting untuk berbagai bahasa pemrograman, sehingga memudahkan kamu dalam memahami kode.
Perbandingan Fitur Aplikasi
Setiap aplikasi memiliki kelebihan dan kekurangan masing-masing. Berikut perbandingan fitur utamanya:
-
Web Inspector: Sederhana, cepat, cocok untuk pengguna awam. Namun, fitur tambahannya terbatas.
-
View Source Code: Tampilan terstruktur, fitur pencarian canggih, ideal untuk analisis kode yang lebih detail. Namun, mungkin sedikit lebih rumit bagi pemula.
-
Code Viewer: Menawarkan syntax highlighting, memudahkan pemahaman kode. Namun, mungkin membutuhkan sedikit ruang penyimpanan dan konsumsi baterai lebih tinggi.
Langkah-Langkah Melihat Source Code dengan Web Inspector
Sebagai contoh, mari kita gunakan Web Inspector. Aplikasi ini menawarkan proses yang sangat sederhana. Berikut langkah-langkahnya:
- Instal aplikasi Web Inspector dari Google Play Store.
- Buka aplikasi dan masukkan URL website yang ingin kamu lihat source codenya.
- Klik tombol “View Source”.
- Source code website akan ditampilkan dalam tampilan yang rapi dan mudah dibaca.
Ilustrasi Tampilan Antarmuka Web Inspector
Setelah kamu menekan tombol “View Source”, aplikasi Web Inspector akan menampilkan source code dalam sebuah jendela terpisah. Tampilannya berupa teks dengan warna latar belakang putih dan teks berwarna hitam. Struktur kodenya ditampilkan secara berurutan, mudah untuk di-scroll dan dicari. Jika terdapat tag HTML, biasanya akan ditampilkan dengan warna yang berbeda untuk memudahkan identifikasi. Secara keseluruhan, tampilannya minimalis dan fokus pada kode, tanpa fitur tambahan yang mengganggu.
Kelebihan dan Kekurangan Aplikasi
Setiap aplikasi memiliki kelebihan dan kekurangannya sendiri. Web Inspector misalnya, unggul dalam kesederhanaan dan kecepatannya, tetapi kurang fitur. Aplikasi lain mungkin menawarkan fitur yang lebih lengkap, tetapi mungkin lebih kompleks dan membutuhkan lebih banyak sumber daya.
Memahami Source Code yang Ditampilkan

Nah, setelah berhasil melihat source code website di Android, sekarang saatnya kita bedah isi di dalamnya! Memahami source code bukan hanya sekadar melihat kumpulan kode acak, melainkan jendela untuk melihat bagaimana sebuah website dibangun. Dengan memahami elemen-elemen dasar HTML, kamu bisa lebih mengerti bagaimana website bekerja dan bahkan memodifikasinya (jika kamu punya kemampuan coding, tentunya!).
Elemen HTML Umum dalam Source Code Website
Source code website umumnya ditulis menggunakan bahasa HTML (HyperText Markup Language). HTML terdiri dari berbagai elemen yang masing-masing punya fungsi spesifik untuk membangun struktur dan tampilan website. Beberapa elemen HTML yang paling umum kamu temui antara lain:
<html>: Tag utama yang menandai keseluruhan dokumen HTML.<head>: Berisi metadata website, seperti judul, deskripsi, dan link ke file CSS.<body>: Berisi konten utama website yang terlihat oleh pengguna.<header>: Biasanya berisi bagian atas website, seperti logo dan navigasi.<footer>: Biasanya berisi bagian bawah website, seperti copyright dan informasi kontak.<p>: Tag untuk paragraf teks.<h1>hingga<h6>: Tag untuk judul dan subjudul, dengan<h1>sebagai judul utama.<div>dan<span>: Tag untuk mengelompokkan elemen HTML dan mengatur style.<img>: Tag untuk menampilkan gambar.<a>: Tag untuk membuat hyperlink (tautan).
Identifikasi Bagian Penting Source Code
Menemukan header, body, dan footer dalam source code sangat mudah. Cari tag <header>, <body>, dan <footer>. Konten di dalam tag <body> adalah konten utama website yang akan kamu lihat di browser. Header biasanya berisi elemen navigasi dan logo, sementara footer seringkali berisi informasi hak cipta dan kontak.
Perbedaan Source Code Website Responsif dan Tidak Responsif
Website responsif dirancang untuk menyesuaikan tampilannya dengan berbagai ukuran layar, baik di desktop, tablet, maupun smartphone. Source code website responsif biasanya menggunakan CSS (Cascading Style Sheets) yang memanfaatkan media queries untuk mengatur tampilan berdasarkan lebar layar. Website yang tidak responsif akan tetap menampilkan tampilan yang sama di semua ukuran layar, sehingga mungkin terlihat tidak nyaman atau sulit dinavigasi di perangkat mobile.
Perbedaannya terlihat pada penggunaan media queries dalam CSS. Website responsif akan memiliki kode CSS yang menyesuaikan layout dan ukuran elemen berdasarkan lebar layar. Sementara itu, website yang tidak responsif akan memiliki kode CSS yang tetap, tanpa mempertimbangkan ukuran layar.
Tabel Tag HTML Penting
| Nama Tag | Fungsi | Contoh Penggunaan | Keterangan Tambahan |
|---|---|---|---|
<p> |
Menampilkan paragraf teks | <p>Ini adalah sebuah paragraf.</p> |
Bisa diberi style dengan CSS |
<h1> |
Menampilkan judul utama | <h1>Judul Website</h1> |
Ukuran huruf lebih besar dari <h2> dst. |
<img> |
Menampilkan gambar | <img src="gambar.jpg" alt="Gambar"> |
Atribut src menunjuk ke alamat gambar, alt untuk teks alternatif |
<a> |
Membuat hyperlink | <a href="https://www.idntimes.com">IDN Times</a> |
Atribut href menunjuk ke alamat URL |
Contoh Kode HTML Sederhana
Berikut contoh kode HTML sederhana beserta penjelasannya:
<!DOCTYPE html>
<html>
<head>
<title>Contoh HTML</title>
</head>
<body>
<h1>Selamat Datang!</h1>
<p>Ini adalah contoh paragraf.</p>
<a href="https://www.google.com">Kunjungi Google</a>
</body>
</html>
Kode di atas terdiri dari tag <html> sebagai tag utama, <head> untuk metadata (judul halaman), dan <body> untuk konten yang ditampilkan. Di dalam <body> terdapat judul utama (<h1>), paragraf (<p>), dan hyperlink (<a>).
Pertimbangan Keamanan dan Etika

Mengintip isi source code sebuah website memang mengasyikkan, kayak lagi baca buku rahasia gitu. Tapi, sebelum kamu mulai eksplorasi digital ini, penting banget untuk ingat aspek keamanan dan etika. Akses sembarangan bisa berujung masalah, lho!
Bayangkan kamu menemukan kode rahasia yang bisa mengacaukan sistem website. Atau, lebih parah lagi, kamu menemukan data pribadi pengguna. Risikonya besar, mulai dari masalah hukum hingga reputasi yang tercoreng. Jadi, kehati-hatian dan tanggung jawab adalah kunci utama di sini.
Potensi Risiko Akses Source Code Tanpa Izin
Mengakses source code website tanpa izin pemiliknya bisa berakibat fatal. Kamu bisa dituduh melakukan pelanggaran hak cipta, akses ilegal, atau bahkan kejahatan siber. Selain itu, informasi yang kamu peroleh bisa disalahgunakan untuk tujuan yang merugikan, seperti pencurian data, serangan DDoS, atau manipulasi website.
Contohnya, jika kamu menemukan celah keamanan dalam source code dan memanfaatkannya untuk kepentingan pribadi, kamu bisa terkena sanksi hukum yang berat. Bayangkan juga jika data pribadi pengguna bocor karena ulahmu. Kerugiannya bisa sangat besar, baik secara finansial maupun reputasional.
Bertanggung Jawab dalam Mengakses dan Menggunakan Informasi
Mengakses source code website harus dilakukan dengan penuh tanggung jawab. Jangan pernah menggunakan informasi yang kamu temukan untuk tujuan yang melanggar hukum atau etika. Selalu ingat bahwa informasi tersebut merupakan milik orang lain dan dilindungi oleh hukum.
Jika kamu menemukan celah keamanan, laporkanlah kepada pemilik website secara bertanggung jawab. Jangan coba-coba mengeksploitasi celah tersebut untuk keuntungan pribadi. Sikap proaktif dan bertanggung jawab ini akan menunjukkan etika digital yang baik.
Praktik Terbaik dalam Mengakses Source Code Website
- Hanya akses source code website yang memang diperbolehkan untuk diakses secara publik.
- Jangan pernah mencoba memodifikasi atau merusak source code website tanpa izin.
- Selalu hormati hak cipta dan kekayaan intelektual pemilik website.
- Laporkan setiap celah keamanan yang ditemukan kepada pemilik website.
- Jangan menyebarkan informasi yang diperoleh dari source code website tanpa izin.
- Gunakan informasi yang diperoleh hanya untuk tujuan pendidikan atau penelitian yang etis.
Panduan Singkat Etika Melihat Source Code Website
Ingat pepatah, “lihat, jangan sentuh”. Lebih baik amati source code website dari jauh, pelajari struktur dan fungsinya tanpa mencoba mengutak-atiknya jika tidak diizinkan. Jika menemukan sesuatu yang mencurigakan atau melanggar hukum, laporkan ke pihak yang berwenang. Jadilah netizen yang bijak dan bertanggung jawab!
Ringkasan Penutup

Melihat source code website ternyata seru dan mudah, ya? Dengan panduan ini, kamu bisa lebih memahami bagaimana sebuah website dibangun dan bekerja. Ingat selalu untuk mengedepankan etika dan bertanggung jawab dalam mengakses informasi yang kamu temukan. Selamat menjelajah dunia pemrograman!


What's Your Reaction?
-
0
 Like
Like -
0
 Dislike
Dislike -
0
 Funny
Funny -
0
 Angry
Angry -
0
 Sad
Sad -
0
 Wow
Wow

