Cara Buat Animasi Bergerak di Android
Aplikasi Pembuat Animasi Bergerak di Android

Buat animasi keren di HP Androidmu sekarang mudah banget! Nggak perlu lagi ribet pakai software berat di komputer. Banyak aplikasi Android yang menawarkan fitur-fitur canggih untuk bikin animasi 2D dan bahkan 3D, mulai dari yang simpel sampai yang profesional. Yuk, kita eksplor beberapa aplikasi pilihan yang bisa bikin kamu jadi animator handal!
Aplikasi Pembuat Animasi Bergerak di Android
Berikut ini lima aplikasi Android populer yang bisa kamu gunakan untuk membuat animasi bergerak. Setiap aplikasi punya keunggulan dan fitur uniknya masing-masing, jadi pilih yang paling sesuai dengan kebutuhan dan level keahlianmu.
| Nama Aplikasi | Deskripsi Singkat | Animasi 2D | Animasi 3D | Unduh di |
|---|---|---|---|---|
| FlipaClip | Aplikasi animasi frame-by-frame yang ramah pengguna, cocok untuk pemula. Menawarkan berbagai fitur seperti onion skinning dan lapisan. | ✔ | ✘ | FlipaClip Google Play Store |
| Animate It! | Aplikasi yang mudah digunakan untuk membuat animasi stop motion. Cocok untuk membuat animasi sederhana dengan objek nyata. | ✔ | ✘ | Animate It! Google Play Store |
| Stop Motion Studio | Aplikasi profesional untuk membuat animasi stop motion dengan berbagai fitur canggih, seperti editing video dan audio. | ✔ | ✘ | Stop Motion Studio Google Play Store |
| PowToon | Aplikasi yang fokus pada pembuatan animasi explainer video. Menawarkan template dan aset grafis yang beragam. | ✔ | ✘ | PowToon Google Play Store |
| Autodesk Sketchbook | Aplikasi drawing dan painting yang juga bisa digunakan untuk membuat animasi frame-by-frame. Fitur brush dan tools yang lengkap. | ✔ | ✘ | Autodesk Sketchbook Google Play Store |
Kelebihan dan Kekurangan Tiga Aplikasi Terpilih
Mari kita bahas lebih detail kelebihan dan kekurangan dari tiga aplikasi: FlipaClip, Animate It!, dan Stop Motion Studio.
FlipaClip: Kelebihannya adalah antarmuka yang user-friendly dan cocok untuk pemula. Kekurangannya adalah fitur yang masih terbatas dibandingkan aplikasi profesional lainnya. Animasi yang dihasilkan mungkin kurang kompleks.
Animate It!: Kelebihannya adalah kemudahan dalam membuat animasi stop motion dengan objek nyata. Kekurangannya adalah kurang fleksibel untuk membuat animasi yang lebih kompleks atau berbasis gambar 2D.
Stop Motion Studio: Kelebihannya adalah fitur yang lengkap dan profesional, cocok untuk membuat animasi stop motion berkualitas tinggi. Kekurangannya adalah kurva pembelajaran yang lebih tinggi dan mungkin kurang cocok untuk pemula.
Perbandingan Fitur Utama Dua Aplikasi
Mari kita bandingkan fitur utama FlipaClip dan Stop Motion Studio. FlipaClip unggul dalam kemudahan penggunaan dan cocok untuk animasi 2D frame-by-frame yang sederhana. Stop Motion Studio lebih unggul dalam fitur editing video dan audio, serta kemampuannya untuk membuat animasi stop motion yang lebih kompleks dan profesional. FlipaClip lebih cocok untuk animasi karakter sederhana, sementara Stop Motion Studio cocok untuk animasi objek nyata dengan detail yang lebih rumit.
Contoh Skenario Penggunaan Aplikasi
Berikut beberapa contoh skenario penggunaan masing-masing aplikasi untuk membuat animasi sederhana:
- FlipaClip: Membuat animasi karakter kartun sederhana yang berjalan, melompat, atau berbicara. Pengguna dapat menggambar frame demi frame dengan mudah berkat fitur onion skinning.
- Animate It!: Membuat animasi stop motion dari mainan atau benda-benda kecil yang bergerak. Pengguna bisa merekam gerakan secara bertahap dan menggabungkannya menjadi satu video animasi.
- Stop Motion Studio: Membuat animasi stop motion yang lebih kompleks, misalnya animasi claymation dengan karakter yang lebih detail dan latar belakang yang rumit. Fitur editing video dan audio memungkinkan untuk menambahkan efek suara dan musik.
Cara Membuat Animasi Sederhana Tanpa Aplikasi Tambahan

Nggak perlu aplikasi canggih buat bikin animasi keren! Ternyata, smartphone Androidmu udah punya fitur-fitur tersembunyi yang bisa kamu manfaatkan untuk membuat animasi sederhana, lho. Ikuti langkah-langkah mudah berikut ini, dan siap-siap deh pamer karya animasi buatanmu sendiri!
Membuat Animasi GIF Sederhana
Meskipun Android nggak punya fitur bawaan khusus untuk membuat GIF, kita bisa memanfaatkan aplikasi pengedit gambar bawaan atau aplikasi pihak ketiga yang sederhana. Prosesnya mungkin agak manual, tapi hasilnya nggak kalah kece!
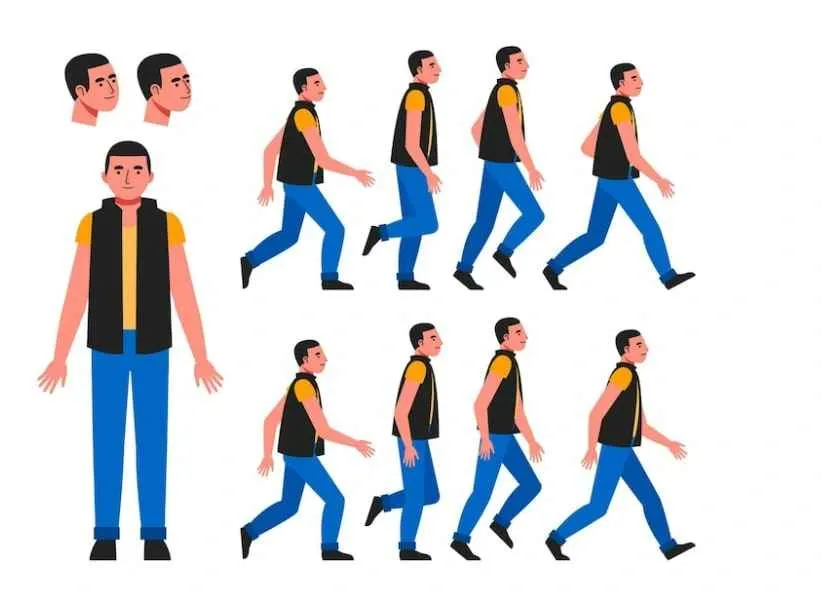
- Pertama, siapkan beberapa gambar dengan sedikit perbedaan. Misalnya, gambar karakter yang sedikit berubah posisinya di setiap frame. Bayangkan kamu membuat animasi karakter sedang berjalan: gambar pertama kaki kanan di depan, gambar kedua kaki kiri di depan, dan seterusnya.
- Selanjutnya, gunakan aplikasi pengedit gambar seperti Photos atau aplikasi sejenisnya. Impor semua gambar yang sudah kamu siapkan.
- Beberapa aplikasi pengedit gambar memungkinkan kamu untuk menggabungkan beberapa gambar menjadi satu file GIF. Eksplor fitur-fitur yang tersedia di aplikasi tersebut. Biasanya ada opsi “Create GIF” atau yang serupa.
- Atur kecepatan animasi (speed) sesuai keinginan. Kecepatan yang terlalu cepat atau terlalu lambat bisa mempengaruhi kualitas animasi.
- Simpan GIF yang sudah jadi. Sekarang kamu sudah punya animasi GIF sederhana buatanmu sendiri!
Membuat Animasi Frame-by-Frame dengan Aplikasi Pengedit Gambar
Cara lain untuk membuat animasi sederhana adalah dengan menggambar frame-by-frame langsung di aplikasi pengedit gambar. Metode ini membutuhkan sedikit kesabaran dan ketelitian, tapi hasilnya lebih terkontrol.
- Buat sketsa kasar animasi yang ingin kamu buat. Misalnya, animasi bola yang menggelinding. Tentukan jumlah frame yang dibutuhkan.
- Buka aplikasi pengedit gambar. Buat kanvas baru dengan ukuran yang sesuai.
- Gambarlah frame pertama. Misalnya, gambar bola di posisi awal.
- Buat frame kedua dengan sedikit perubahan posisi bola. Ulangi langkah ini untuk setiap frame, sedikit demi sedikit mengubah posisi bola hingga mencapai posisi akhir.
- Simpan setiap frame sebagai gambar terpisah. Pastikan nama file mudah diingat dan berurutan agar mudah digabungkan nanti.
- Gunakan aplikasi penggabungan gambar menjadi GIF (seperti yang dijelaskan di atas) untuk menggabungkan semua frame yang telah dibuat menjadi satu file GIF.
Contoh Pembuatan Animasi Sederhana
Bayangkan kita membuat animasi sederhana seekor burung yang mengepakkan sayap. Kita membutuhkan setidaknya 4 gambar: Gambar 1: Burung dengan sayap terentang ke atas. Gambar 2: Burung dengan sayap sedikit turun. Gambar 3: Burung dengan sayap terentang ke bawah. Gambar 4: Burung dengan sayap sedikit naik (kembali ke posisi seperti gambar 2). Urutan gambar ini akan menciptakan ilusi gerakan mengepak sayap.
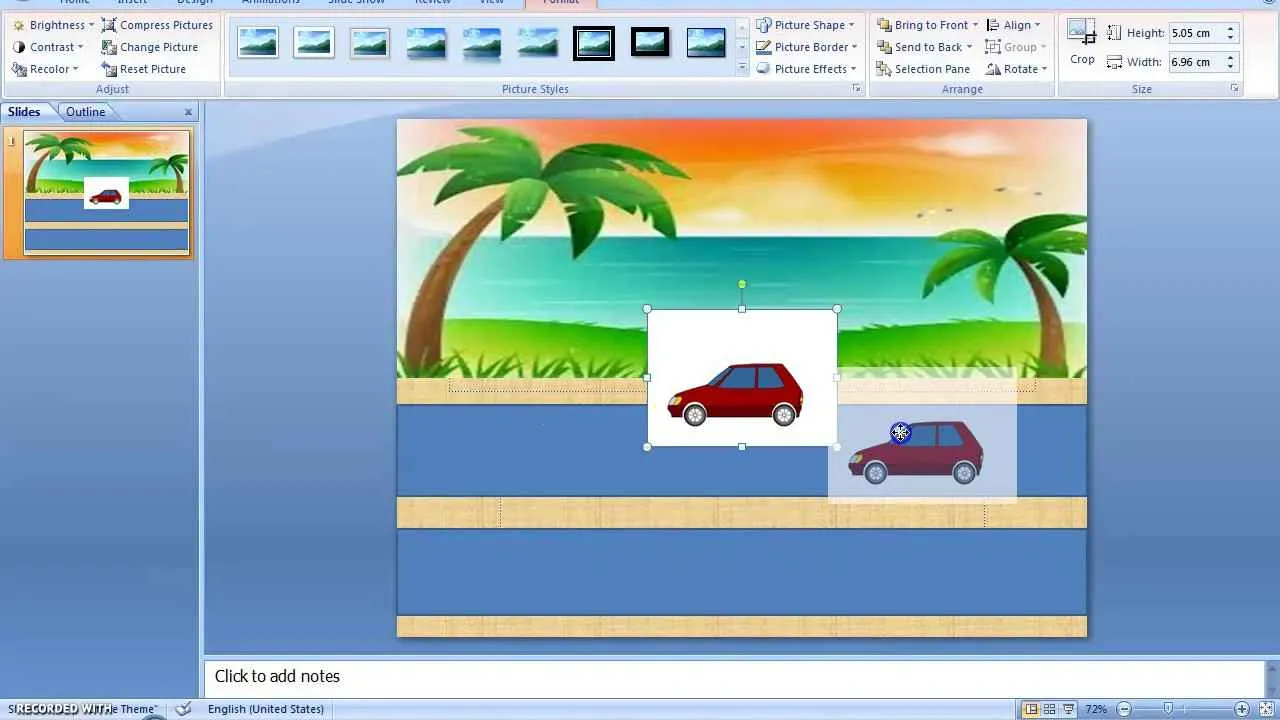
Untuk animasi frame-by-frame, bayangkan kita menggambar bola menggelinding. Frame pertama, bola berada di sisi kiri kanvas. Frame kedua, bola sedikit bergeser ke kanan. Frame ketiga, bola bergeser lebih jauh ke kanan, dan seterusnya. Perubahan posisi yang sedikit di setiap frame akan menghasilkan ilusi gerakan menggelinding.
Kendala dalam membuat animasi tanpa aplikasi tambahan adalah keterbatasan fitur dan tools. Seringkali prosesnya lebih manual dan memakan waktu. Solusinya adalah dengan mempersiapkan sketsa yang matang sebelum mulai membuat animasi, serta memanfaatkan fitur-fitur sederhana yang tersedia di aplikasi pengedit gambar yang sudah ada.
Tips dan Trik Mengoptimalkan Kualitas Animasi
Untuk mendapatkan kualitas animasi yang lebih baik, perhatikan beberapa hal berikut:
- Buatlah sketsa terlebih dahulu sebelum memulai.
- Perhatikan konsistensi ukuran dan resolusi gambar di setiap frame.
- Atur kecepatan animasi (frame rate) agar gerakan terlihat natural.
- Gunakan warna yang kontras agar animasi lebih mudah dilihat.
- Jangan ragu bereksperimen dengan berbagai gaya dan teknik.
Teknik dan Konsep Dasar Animasi Bergerak

Nah, Sobat IDNtimes! Buat kamu yang pengen bikin animasi bergerak di Android, paham prinsip dasar animasinya itu penting banget, lho! Gak cuma asal jepret-jepret aja, tapi perlu teknik dan konsep yang mumpuni agar hasilnya kece badai. Yuk, kita bahas tuntas!
Prinsip-Prinsip Dasar Animasi
Animasi bergerak itu sebenarnya ilusi optik yang diciptakan dengan menampilkan serangkaian gambar secara berurutan dengan cepat. Ada beberapa prinsip kunci yang perlu kamu kuasai, yaitu frame rate, tweening, dan keyframe. Frame rate menentukan jumlah gambar yang ditampilkan per detik (fps), semakin tinggi fps, animasi akan terlihat semakin halus. Tweening adalah proses pembuatan gambar perantara (intermediate frames) antara dua keyframe, sedangkan keyframe adalah gambar kunci yang menentukan posisi dan pose objek pada titik-titik penting dalam animasi.
Perbedaan Animasi 2D dan 3D
Animasi 2D dan 3D punya perbedaan mendasar dalam cara pembuatan dan hasilnya. Animasi 2D lebih sederhana, biasanya dibuat dengan menggambar atau memanipulasi gambar di bidang dua dimensi. Contohnya, karakter kartun di televisi. Sementara animasi 3D melibatkan pemodelan dan rendering objek tiga dimensi dalam ruang tiga dimensi. Hasilnya lebih realistis dan kompleks, seperti yang kamu lihat di film-film animasi modern.
Berbagai Teknik Animasi
Ada banyak teknik animasi yang bisa kamu eksplor, masing-masing punya karakteristik dan kelebihannya sendiri. Kita akan bahas tiga teknik populer: stop motion, motion graphics, dan animasi cel.
- Stop Motion: Teknik ini melibatkan pengambilan gambar objek fisik secara bertahap, lalu digabungkan menjadi sebuah animasi. Bayangkan seperti membuat film dengan menggunakan boneka tanah liat atau plastisin yang digerakkan sedikit demi sedikit lalu difoto. Hasilnya unik dan punya karakteristik tersendiri.
- Motion Graphics: Lebih ke arah animasi grafis yang sering kita lihat di intro video atau iklan. Biasanya menggunakan elemen grafis seperti bentuk, teks, dan efek visual untuk menciptakan animasi yang dinamis dan informatif. Coba perhatikan intro video YouTube, banyak yang menggunakan teknik ini.
- Animasi Cel: Teknik tradisional yang melibatkan menggambar setiap frame pada lembaran transparan (cel) yang kemudian disusun dan difilmkan. Teknik ini cukup memakan waktu, tapi hasilnya bisa sangat detail dan artistik. Banyak film animasi klasik menggunakan teknik ini.
Perbandingan Teknik Animasi
| Teknik Animasi | Kelebihan | Kekurangan | Contoh Penggunaan |
|---|---|---|---|
| Stop Motion | Unik, tekstur nyata, mudah dipelajari dasar-dasarnya | Prosesnya lama dan melelahkan, membutuhkan ketelitian tinggi | Film “Wallace & Gromit”, iklan televisi dengan objek fisik |
| Motion Graphics | Cepat, efisien, fleksibel, cocok untuk konten digital | Kurang ekspresif jika dibandingkan dengan teknik lain | Intro video YouTube, animasi penjelasan di website |
| Animasi Cel | Detail, artistik, karakter kuat | Proses lama dan mahal, membutuhkan keahlian menggambar yang tinggi | Film animasi klasik Disney, kartun-kartun lama |
Prinsip Desain Animasi: Timing, Spacing, dan Arcs
Agar animasi terlihat natural dan menarik, kamu juga perlu memperhatikan prinsip desain animasi seperti timing, spacing, dan arcs. Timing berkaitan dengan kecepatan gerakan, spacing menentukan jarak antara frame, dan arcs menunjukkan gerakan yang lebih natural dan mengikuti jalur lengkung, bukan garis lurus kaku.
Bayangkan animasi bola yang jatuh. Jika timing-nya tepat, bola akan terlihat melambat saat mendekati tanah. Spacing yang tepat akan membuat gerakannya terlihat smooth, tidak patah-patah. Dan jika gerakan bola mengikuti jalur lengkung (arcs), akan terlihat lebih realistis dibandingkan bola yang jatuh lurus.
Menguasai Software Animasi Profesional di Android

Buat kamu yang udah kepincut bikin animasi keren di Android, tapi merasa aplikasi sederhana kurang greget, waktunya naik level! Meskipun pilihan software animasi profesional di Android terbatas dibandingkan desktop, beberapa aplikasi tetap menawarkan fitur mumpuni untuk menghasilkan animasi berkualitas. Yuk, kita telusuri!
Software Animasi Profesional di Android dan Fitur Utamanya
Sayangnya, menemukan software animasi profesional sekelas Adobe After Effects atau Blender langsung di Android agak sulit. Mayoritas aplikasi animasi di platform mobile lebih fokus pada kemudahan penggunaan dan animasi yang lebih sederhana. Namun, beberapa aplikasi editing video tingkat lanjut menawarkan fitur-fitur yang bisa dibilang mendekati profesional, meskipun tetap dengan batasan tertentu. Misalnya, aplikasi seperti KineMaster atau PowerDirector memungkinkan pembuatan animasi frame-by-frame dengan tingkat kontrol yang cukup tinggi, meskipun prosesnya mungkin lebih manual dibandingkan software desktop.
Panduan Singkat Penggunaan Fitur Utama KineMaster
Ambil contoh KineMaster. Aplikasi ini menawarkan fitur-fitur seperti keyframe animation untuk mengontrol pergerakan objek secara presisi, lapisan (layers) untuk mengatur elemen animasi, dan berbagai efek transisi. Untuk membuat animasi sederhana, misalnya, pergerakan teks, kamu bisa menambahkan teks, kemudian menambahkan keyframe pada posisi dan skala teks tersebut di sepanjang timeline. Dengan memanipulasi keyframe, kamu bisa mengontrol kecepatan dan jalur pergerakan teks.
- Keyframe Animation: Memungkinkan kontrol presisi pergerakan objek dengan menentukan posisi dan atribut lainnya di titik-titik waktu tertentu.
- Layers: Mengatur elemen animasi secara terpisah, sehingga kamu bisa mengontrol pergerakan masing-masing elemen tanpa mempengaruhi elemen lain.
- Efek Transisi: Menambahkan transisi yang halus antara berbagai elemen atau scene dalam animasi.
- Chroma Key: Memungkinkan penghapusan latar belakang tertentu (biasanya hijau atau biru) untuk mengganti dengan latar belakang lain.
Contoh Skenario Pembuatan Animasi Kompleks dengan KineMaster
Bayangkan kamu ingin membuat animasi logo perusahaan yang bergerak secara dinamis. Kamu bisa menggunakan lapisan untuk memisahkan elemen-elemen logo (misalnya, teks dan gambar), kemudian menambahkan keyframe animation untuk membuat setiap elemen bergerak dan berubah ukuran secara terpisah. Kamu juga bisa menambahkan efek transisi untuk membuat animasi terlihat lebih halus dan profesional. Hasilnya? Sebuah animasi logo yang lebih menarik dan memukau dibandingkan animasi sederhana.
Jenis Animasi yang Dapat Dibuat
Dengan aplikasi seperti KineMaster atau PowerDirector, kamu bisa membuat berbagai jenis animasi, termasuk animasi 2D sederhana, animasi teks, animasi logo, dan bahkan animasi stop-motion dengan sedikit kreativitas. Namun, untuk animasi 3D yang kompleks, aplikasi ini masih memiliki keterbatasan. Untuk animasi 3D yang lebih rumit, kamu mungkin perlu beralih ke software desktop.
Perbedaan Software Profesional dengan Aplikasi Sederhana
Software animasi profesional di desktop menawarkan fitur yang jauh lebih canggih dan lengkap, termasuk kemampuan rendering 3D yang detail, sistem particle yang kompleks, dan berbagai plugin untuk memperluas fungsionalitas. Aplikasi sederhana di Android lebih berfokus pada kemudahan penggunaan dan hasil yang cepat, dengan fitur yang lebih terbatas. Namun, untuk proyek animasi sederhana atau kebutuhan cepat, aplikasi mobile bisa menjadi pilihan yang efisien.
Simpulan Akhir

Jadi, membuat animasi bergerak di Android ternyata seru dan nggak sesulit yang dibayangkan, kan? Dengan berbagai aplikasi dan teknik yang tersedia, eksplorasi kreativitasmu nggak ada batasnya. Mulai dari animasi GIF sederhana hingga animasi yang lebih kompleks, semuanya ada di genggamanmu. Jangan ragu untuk bereksperimen dan temukan gaya animasimu sendiri. Siapa tahu, animasi buatanmu bakal viral di media sosial!


What's Your Reaction?
-
0
 Like
Like -
0
 Dislike
Dislike -
0
 Funny
Funny -
0
 Angry
Angry -
0
 Sad
Sad -
0
 Wow
Wow








