Cara Buat Theme Android Panduan Lengkap
Memahami Dasar Pengembangan Theme Android

Bosan dengan tampilan Androidmu yang itu-itu aja? Pengen tampilan HP-mu lebih kece dan sesuai selera? Nah, membuat theme Android sendiri bisa jadi solusinya! Meskipun kedengarannya rumit, sebenarnya mengembangkan theme Android bisa dipelajari kok, asalkan kamu memahami dasar-dasarnya. Artikel ini akan membantumu memahaminya dengan bahasa yang mudah dicerna, tanpa perlu pusing dengan kode-kode yang terlalu teknis.
Perbedaan Tema Sistem dan Tema Aplikasi Android
Sebelum terjun ke pembuatan theme, kita perlu bedakan dulu tema sistem dan tema aplikasi. Tema sistem, seperti namanya, mempengaruhi tampilan seluruh sistem operasi Android. Ubahannya akan terlihat di seluruh aplikasi dan settingan sistem. Sementara itu, tema aplikasi hanya mengubah tampilan aplikasi tertentu saja. Jadi, kalau kamu cuma mau ubah tampilan satu aplikasi, cukup buat tema aplikasi. Tapi, kalau mau ubah tampilan seluruh sistem, kamu perlu membuat tema sistem. Bayangkan perbedaannya seperti mengganti cat seluruh rumah (tema sistem) versus hanya mengecat satu ruangan (tema aplikasi).
Arsitektur Dasar Sebuah Theme Android
Secara sederhana, theme Android dibangun berdasarkan file XML yang berisi berbagai style dan atribut. File-file ini menentukan tampilan berbagai elemen UI, seperti warna latar belakang, font, ukuran tombol, dan masih banyak lagi. Struktur utamanya menggunakan sistem hirarki, dimana style yang lebih spesifik akan meng-override style yang lebih umum. Hal ini memungkinkan fleksibilitas dalam kustomisasi tampilan.
Contoh File XML yang Umum Digunakan dalam Pembuatan Theme Android
Salah satu file XML yang paling penting adalah styles.xml. File ini berisi berbagai style yang dapat digunakan untuk mengkustomisasi tampilan elemen UI. Berikut contoh sederhana:
Kode di atas mendefinisikan sebuah theme bernama “MyTheme” yang mewarisi dari Theme.AppCompat.Light.DarkActionBar dan mengubah warna primary, primary dark, dan accent color. Warna-warna ini didefinisikan di file colors.xml.
Komponen-Komponen Penting dalam File styles.xml
File styles.xml merupakan jantung dari sebuah theme Android. Di dalamnya terdapat berbagai style yang mendefinisikan tampilan elemen UI. Beberapa komponen penting di dalamnya antara lain adalah deklarasi style, penentuan parent style, dan atribut-atribut style yang akan dimodifikasi. Pemahaman yang baik tentang komponen ini sangat penting untuk membuat theme yang efektif dan terstruktur.
Perbandingan Atribut Style yang Sering Digunakan
Berikut tabel perbandingan beberapa atribut style yang sering digunakan dalam pengembangan theme Android. Tabel ini dirancang responsif, sehingga akan menyesuaikan diri dengan ukuran layar.
| Nama Atribut | Deskripsi | Contoh Penggunaan | Kompatibilitas Android |
|---|---|---|---|
colorPrimary |
Warna utama aplikasi. | |
API level 21+ |
colorPrimaryDark |
Warna utama yang lebih gelap, biasanya digunakan untuk status bar. | |
API level 21+ |
colorAccent |
Warna aksen yang digunakan untuk elemen UI yang interaktif. | |
API level 21+ |
android:textColor |
Warna teks. | |
API level 1+ |
android:textSize |
Ukuran teks. | |
API level 1+ |
Membuat Theme Android dengan Android Studio

Bosan dengan tampilan Android yang itu-itu aja? Pengen aplikasi kamu tampil beda dan lebih stylish? Yuk, kita bikin theme Android sendiri pakai Android Studio! Prosesnya nggak serumit yang kamu bayangkan, kok. Dengan panduan ini, kamu bisa menciptakan theme unik yang bikin aplikasi kamu makin kece.
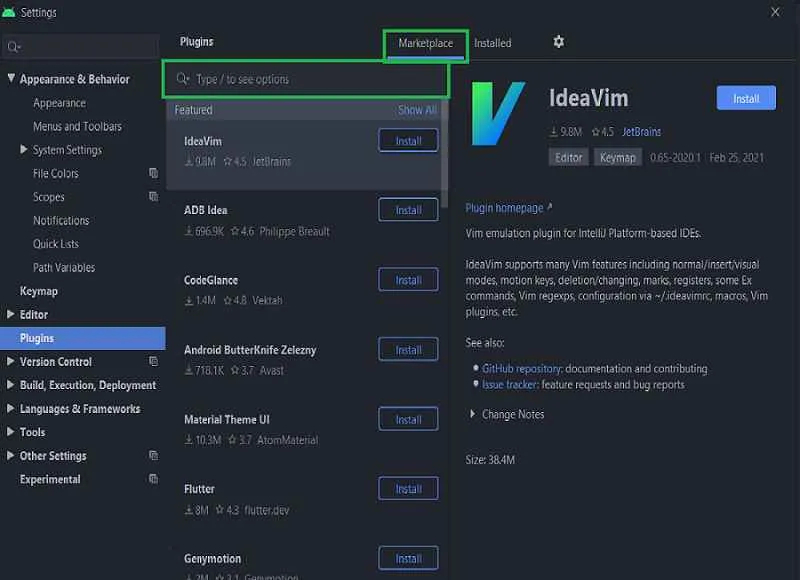
Instalasi dan Konfigurasi Android Studio
Sebelum mulai, pastikan kamu udah instal Android Studio. Kalau belum, langsung aja download di situs resmi Google. Setelah terinstal, pastikan juga kamu udah update ke versi terbaru untuk akses fitur-fitur terlengkap dan bug fix yang optimal. Selanjutnya, konfigurasi Android Studio dengan memilih SDK (Software Development Kit) yang sesuai dengan target versi Android kamu. Proses ini penting untuk memastikan kompatibilitas dan akses ke library yang dibutuhkan saat pengembangan theme.
Membuat Project Baru dengan Template Theme Android
Setelah Android Studio siap, saatnya bikin project baru. Pilih “New Project,” lalu tentukan nama project dan lokasi penyimpanan. Pilih “Empty Activity” sebagai template. Meskipun namanya “Empty Activity”, ini menjadi dasar yang ideal untuk membangun theme. Jangan lupa pilih bahasa pemrograman Java atau Kotlin sesuai preferensi kamu. Setelah semua setting selesai, klik “Finish”. Android Studio akan otomatis membuat struktur project dasar.
Menambahkan File Style Baru
Untuk membuat theme, kita perlu menambahkan file style. Caranya, buka folder “values” di dalam folder “res”. Buat file XML baru dengan nama “styles.xml”. Di dalam file ini, kita akan mendefinisikan style kustom kita. Jangan lupa beri nama yang mudah diingat dan deskriptif, misalnya “AppTheme”.
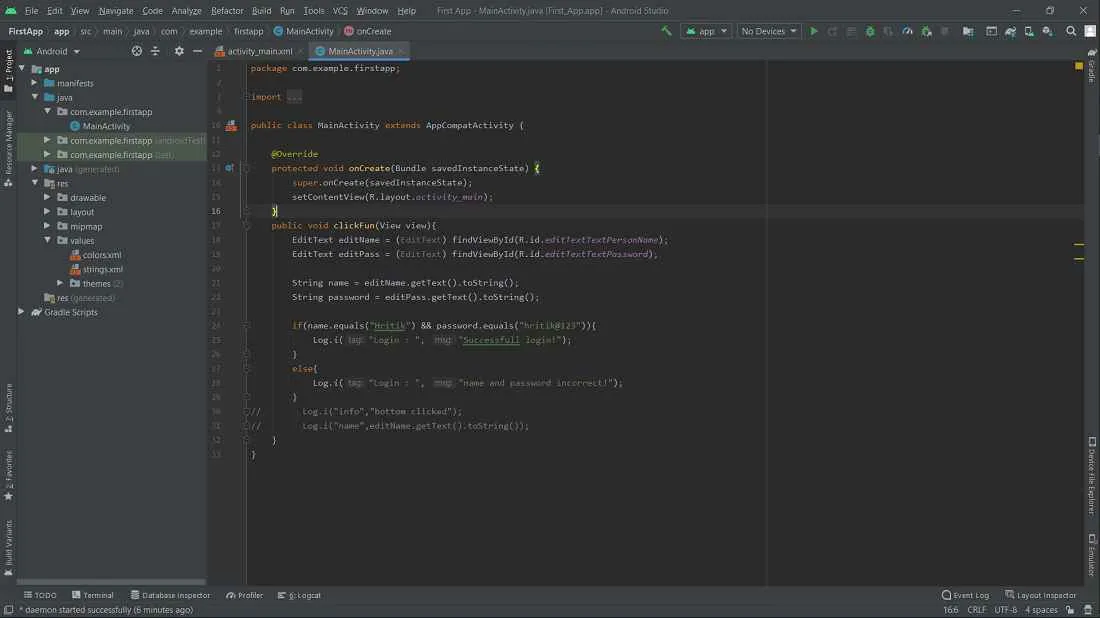
Merancang Theme Android Sederhana
Sekarang, saatnya berkreasi! Di dalam file “styles.xml”, kita akan menulis kode XML untuk mendefinisikan theme. Contohnya, kita bisa menentukan warna latar belakang, warna teks, dan jenis font. Berikut contoh kode XML untuk theme sederhana dengan warna latar belakang biru muda dan teks putih, menggunakan font Roboto:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">#03A9F4</item>
<item name="colorPrimaryDark">#0288D1</item>
<item name="colorAccent">#FF4081</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:fontFamily">sans-serif-light</item>
</style>
</resources>
Kode di atas mendefinisikan theme bernama “AppTheme” yang mewarisi dari theme bawaan Android. Kita kemudian mengganti warna primary, primary dark, dan accent dengan kode warna HEX. Warna teks diubah menjadi putih dan jenis font-nya menjadi Roboto. Kamu bisa bereksperimen dengan berbagai kombinasi warna dan font untuk menciptakan theme yang unik.
Menerapkan Theme ke dalam Aplikasi
Setelah theme selesai dirancang, kita perlu menerapkannya ke aplikasi. Buka file “styles.xml” di folder “values” dan tambahkan baris berikut di tag `
<application
...
android:theme="@style/AppTheme">
...
</application>
Dengan menambahkan android:theme="@style/AppTheme", seluruh aplikasi akan menggunakan theme yang telah kita buat. Sekarang jalankan aplikasi kamu dan lihat hasilnya! Aplikasi kamu akan tampil dengan theme baru yang telah kamu desain.
Menggunakan Resource dan Asset dalam Theme

Nah, setelah kita bahas dasar-dasar pembuatan theme Android, sekarang saatnya naik level! Menggunakan resource dan asset adalah kunci untuk membuat theme Android yang benar-benar custom dan konsisten. Dengan memanfaatkan resource, kita bisa mengatur berbagai elemen UI, mulai dari warna dan gambar hingga string teks, semuanya dari satu tempat. Ini bikin proses pengembangan theme jadi lebih efisien dan mudah di-maintain, lho!
Menambahkan Gambar Kustom ke dalam Theme
Mau pakai gambar ikon unik buatan sendiri? Gampang banget! Simpan gambarmu di folder drawable dalam project Android Studio. Pastikan kamu sudah menamai file gambarmu dengan jelas dan sesuai konvensi penamaan yang baik. Kemudian, kamu bisa memanggil gambar tersebut di dalam file XML theme-mu menggunakan atribut android:icon atau atribut lainnya yang sesuai, tergantung elemen UI mana yang ingin kamu beri gambar kustom. Misalnya, untuk icon aplikasi, kamu bisa menambahkannya ke dalam `
Membuat Bentuk Tombol yang Unik dengan Drawable
Bosan dengan tampilan tombol standar Android? Saatnya berkreasi! Dengan drawable, kamu bisa membuat bentuk tombol yang unik dan sesuai dengan brand atau tema aplikasimu. Kamu bisa membuat file XML drawable untuk mendefinisikan bentuk, ukuran, dan background tombol. Misalnya, kamu bisa membuat tombol berbentuk bulat, persegi panjang dengan sudut membulat, atau bahkan bentuk-bentuk yang lebih kompleks. File XML drawable ini kemudian bisa kamu panggil di dalam layout XML untuk diterapkan pada tombol.
Contohnya, kamu bisa membuat file XML drawable yang bernama button_rounded.xml untuk membuat tombol dengan sudut membulat. Di dalam file tersebut, kamu bisa menggunakan shape tag untuk mendefinisikan bentuk dan atribut lain seperti warna dan ukuran. Kemudian, di layout XML, kamu cukup merujuk ke drawable tersebut sebagai background tombol.
Mengatur Warna Tema Secara Terpusat dengan Color Resource
Konsistensi warna adalah kunci utama dalam desain theme yang baik. Dengan color resource, kamu bisa mendefinisikan semua warna yang digunakan dalam aplikasimu di satu tempat, yaitu file colors.xml. Ini memudahkanmu untuk mengubah warna secara global hanya dengan mengubah nilai warna di file tersebut. Tidak perlu lagi mengedit satu per satu file layout XML.
Bayangkan, kamu ingin mengubah warna utama aplikasi dari biru menjadi hijau. Dengan color resource, kamu hanya perlu mengubah satu nilai warna di colors.xml, dan semua elemen UI yang menggunakan warna tersebut akan otomatis berubah. Praktis banget, kan?
Mengelola String Resource untuk Teks dalam Theme
Sama seperti warna, teks juga perlu dikelola secara terpusat. Dengan string resource di file strings.xml, kamu bisa menyimpan semua teks yang digunakan dalam aplikasi, seperti label tombol, judul, dan pesan error. Ini memudahkanmu dalam proses translasi aplikasi ke berbagai bahasa dan juga memudahkan perubahan teks tanpa harus mengubahnya di banyak tempat.
Contohnya, jika kamu ingin mengubah teks tombol “Submit” menjadi “Kirim”, kamu hanya perlu mengubahnya di file strings.xml. Semua tempat yang menggunakan string “Submit” akan otomatis berubah menjadi “Kirim”. Hebat, ya?
Contoh Implementasi Penggunaan Resource dan Asset dalam Theme
Mari kita bayangkan kita ingin membuat theme dengan warna utama hijau tosca, tombol bulat dengan warna putih, dan icon aplikasi berbentuk daun. Kita akan menyimpan warna hijau tosca di colors.xml sebagai @color/primary_color, membuat drawable untuk tombol bulat di button_rounded.xml, dan menyimpan icon daun di folder drawable sebagai ic_leaf.png. Kemudian, kita akan menggunakan semua resource ini di dalam file styles.xml untuk mendefinisikan theme kita. Dengan cara ini, theme kita akan terlihat konsisten dan mudah diubah di masa mendatang.
Menerapkan Theme ke Aplikasi Android

Nah, setelah capek-capek bikin theme Android, saatnya kita aplikasikan! Gak cuma sekadar pajangan, theme yang keren ini harus bisa dipake di aplikasi kita. Prosesnya? Tenang, gak sesulit bikin kopi susu kekinian kok! Kita bakal bahas cara menerapkan theme ke activity, fragment, bahkan ke seluruh aplikasi. Siap-siap, tutorialnya singkat, padat, dan jelas banget!
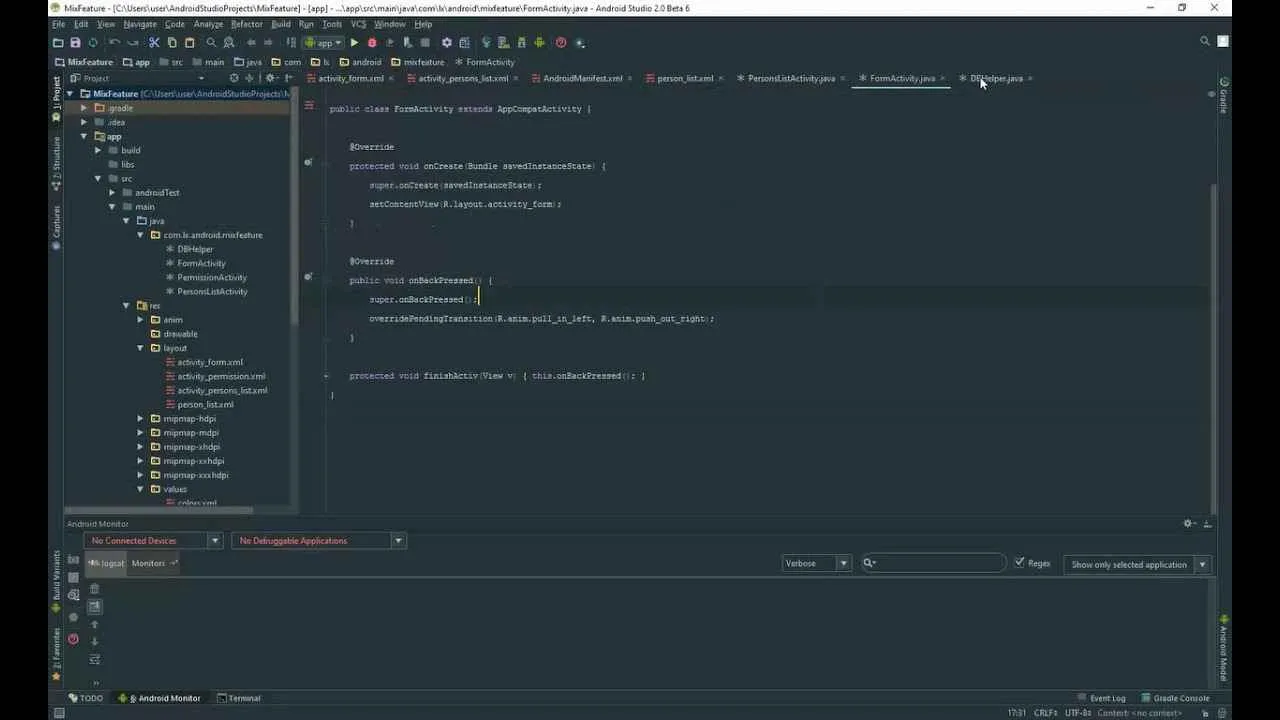
Menerapkan Theme ke Activity atau Fragment Tertentu
Mau tampilan activity atau fragment tertentu beda dari yang lain? Gampang banget! Tinggal tambahkan atribut android:theme di tag <activity> atau <fragment> di file AndroidManifest.xml kamu. Misalnya, kamu mau activity login punya theme gelap yang kece, tinggal tambahkan atribut tersebut dengan nama theme yang sudah kamu buat. Simpel kan?
- Buka file
AndroidManifest.xml. - Temukan tag
<activity>atau<fragment>yang ingin diubah. - Tambahkan atribut
android:theme="@style/Theme.Dark"(gantiTheme.Darkdengan nama theme kamu).
Menerapkan Theme Secara Global
Pengen semua tampilan aplikasi pakai theme yang sama? Ini caranya. Kamu bisa mengatur theme default untuk seluruh aplikasi di file styles.xml. Dengan begini, semua activity dan fragment akan otomatis menggunakan theme yang sudah ditentukan, kecuali kalau kamu spesifikasikan theme lain di masing-masing activity atau fragment.
- Buka file
styles.xml(biasanya ada di foldervalues). - Cari tag
<style name="Theme.AplikasiKu">(gantiAplikasiKudengan nama aplikasi kamu). - Di dalam tag
<style>, tambahkan atribut-atribut yang menentukan tampilan theme, seperti warna, font, dan lain-lain.
Mengganti Theme Secara Dinamis Berdasarkan Preferensi Pengguna
Aplikasi kamu makin canggih kalau bisa ganti theme sesuai selera pengguna! Ini butuh sedikit coding, tapi hasilnya keren banget. Kamu bisa menyimpan preferensi pengguna (misalnya, light theme atau dark theme) menggunakan SharedPreferences, lalu di setiap activity atau fragment, kamu cek preferensi tersebut dan terapkan theme yang sesuai.
Bayangkan, pengguna bisa memilih tema terang atau gelap, dan aplikasi langsung berganti tampilan secara real-time. Ini memberikan pengalaman pengguna yang lebih personal dan menyenangkan!
// Ambil preferensi pengguna
SharedPreferences sharedPref = getSharedPreferences("MyPrefs", Context.MODE_PRIVATE);
boolean isDarkTheme = sharedPref.getBoolean("darkTheme", false); // false = light theme
// Terapkan theme
if (isDarkTheme)
setTheme(R.style.Theme.Dark);
else
setTheme(R.style.Theme.Light);
Contoh Penggunaan Tema Gelap dan Terang
Untuk implementasi tema gelap dan terang, kita bisa membuat dua style berbeda di file styles.xml. Misalnya, Theme.Light untuk tema terang dan Theme.Dark untuk tema gelap. Kedua style ini akan mendefinisikan atribut-atribut seperti warna latar belakang, warna teks, dan lain-lain yang berbeda untuk menghasilkan tampilan yang kontras dan nyaman di mata.
Dengan mengganti atribut-atribut seperti colorPrimary, colorPrimaryVariant, dan colorOnPrimary, kita bisa dengan mudah mengubah warna-warna utama aplikasi. Bayangkan, dengan sedikit perubahan, tampilan aplikasi kita bisa berubah drastis, dari yang cerah menjadi gelap, atau sebaliknya.
Menguji dan Mendebug Theme
Setelah selesai membuat dan menerapkan theme, jangan lupa untuk mengujinya secara menyeluruh! Pastikan theme yang kamu buat sudah diterapkan dengan benar di semua bagian aplikasi dan tampilannya sesuai harapan. Jika ada masalah, gunakan tools debugging Android Studio untuk mencari tahu penyebabnya. Jangan lupa cek kompatibilitas di berbagai perangkat dan ukuran layar!
- Jalankan aplikasi di berbagai perangkat dan emulator.
- Periksa tampilan di berbagai ukuran layar dan orientasi.
- Gunakan tools debugging Android Studio untuk mendeteksi error.
- Lakukan pengujian menyeluruh pada semua fitur aplikasi.
Menggunakan Library dan Tools Tambahan

Nah, setelah kita bahas dasar-dasar pembuatan theme Android, sekarang saatnya naik level! Memanfaatkan library dan tools tambahan akan bikin proses pengembangan theme kamu jadi jauh lebih mudah, efisien, dan hasilnya pun lebih kece. Bayangkan, kamu bisa bikin theme yang responsif, kompatibel di berbagai perangkat, dan performanya ngebut! Langsung aja kita bahas beberapa library dan tools andalan yang wajib kamu coba.
Library Pihak Ketiga untuk Pengembangan Theme
Dunia Android development kaya banget sama library pihak ketiga yang siap membantu. Gak perlu bikin semuanya dari nol, manfaatkan aja library-library ini untuk mempercepat proses dan meningkatkan kualitas theme kamu. Beberapa library populer yang bisa kamu eksplor adalah Material Components for Android (untuk UI yang konsisten dan modern), Kotlin Android Extensions (untuk memudahkan akses ke view), dan Room (untuk database yang terstruktur).
- Material Components for Android: Library ini menyediakan berbagai komponen UI yang sudah sesuai dengan guideline Material Design Google, jadi theme kamu bakal terlihat rapi dan konsisten. Kamu bisa dengan mudah menambahkan button, text field, card, dan komponen lainnya dengan style yang sudah terstandarisasi.
- Kotlin Android Extensions: Library ini bikin coding kamu lebih ringkas dengan fitur synthetic properties. Gak perlu lagi repot-repot findViewById(), cukup panggil langsung ID view kamu di Kotlin code.
- Room: Buat kamu yang butuh database di theme-mu, Room adalah solusi yang tepat. Library ini menyediakan abstraksi yang mudah digunakan untuk mengelola database SQLite di Android.
Tools Pengujian Kompatibilitas Theme
Theme yang bagus harus bisa jalan lancar di berbagai perangkat Android, dari yang low-end sampai high-end. Nah, untuk memastikan kompatibilitas, kamu butuh tools yang tepat. Salah satu tools yang bisa kamu gunakan adalah Android Studio sendiri, yang dilengkapi dengan fitur emulator untuk menguji theme di berbagai versi Android dan resolusi layar. Selain itu, kamu juga bisa melakukan pengujian langsung di perangkat fisik yang berbeda.
- Android Emulator: Fitur built-in di Android Studio ini memungkinkan kamu untuk mensimulasikan berbagai perangkat Android dengan spesifikasi yang berbeda. Kamu bisa menguji theme kamu di berbagai resolusi layar, versi Android, dan konfigurasi hardware.
- Pengujian di Perangkat Fisik: Setelah pengujian di emulator, sangat disarankan untuk melakukan pengujian langsung di berbagai perangkat fisik. Hal ini akan memberikan gambaran yang lebih akurat tentang kinerja theme kamu di kondisi nyata.
Membuat Theme Responsif dengan Library
Theme yang responsif akan menyesuaikan tampilannya secara otomatis sesuai dengan ukuran layar perangkat. Dengan menggunakan ConstraintLayout dan library pendukung lainnya, kamu bisa membuat theme yang tampil optimal di berbagai ukuran layar, mulai dari smartphone kecil hingga tablet yang lebih besar. Bayangkan, tampilannya tetap rapi dan nyaman digunakan di semua perangkat.
- ConstraintLayout: Layout ini sangat fleksibel dan powerful untuk membuat layout yang responsif. Kamu bisa mengatur posisi dan ukuran elemen UI dengan mudah, dan ConstraintLayout akan otomatis menyesuaikannya sesuai dengan ukuran layar.
Optimasi Theme untuk Kinerja yang Baik
Theme yang berat dan lambat akan membuat pengguna frustasi. Oleh karena itu, optimasi kinerja sangat penting. Beberapa hal yang perlu diperhatikan adalah penggunaan gambar yang efisien (gunakan format yang tepat dan ukuran yang optimal), penggunaan library yang ringan, dan menghindari penggunaan resource yang berlebihan.
- Gunakan Gambar yang Dioptimalkan: Kompres gambar agar ukurannya lebih kecil tanpa mengurangi kualitas yang signifikan. Gunakan format seperti WebP yang lebih efisien daripada JPEG atau PNG.
- Hindari Over-Engineering: Jangan menambahkan fitur atau komponen yang tidak perlu. Fokus pada fungsionalitas inti dan hindari penggunaan library yang berlebihan.
Tips & Trik: Selalu uji theme kamu secara berkala di berbagai perangkat. Perhatikan detail kecil seperti spacing, typography, dan warna agar theme kamu terlihat profesional dan user-friendly. Jangan lupa untuk selalu update library yang kamu gunakan untuk mendapatkan fitur terbaru dan perbaikan bug.
Penutupan

Membuat theme Android ternyata asyik dan menantang! Dengan memahami dasar-dasar pengembangan, memanfaatkan resource dan asset dengan efektif, serta menggunakan library tambahan yang tepat, kamu bisa menciptakan theme yang unik dan sesuai dengan seleramu. Jadi, tunggu apa lagi? Eksplorasi kreativitasmu dan buatlah theme Android yang akan membuat HP-mu tampil beda!


What's Your Reaction?
-
0
 Like
Like -
0
 Dislike
Dislike -
0
 Funny
Funny -
0
 Angry
Angry -
0
 Sad
Sad -
0
 Wow
Wow








